一个简易的网页音乐播放器
功能:播放,暂停,快进,后退,进度条拖动
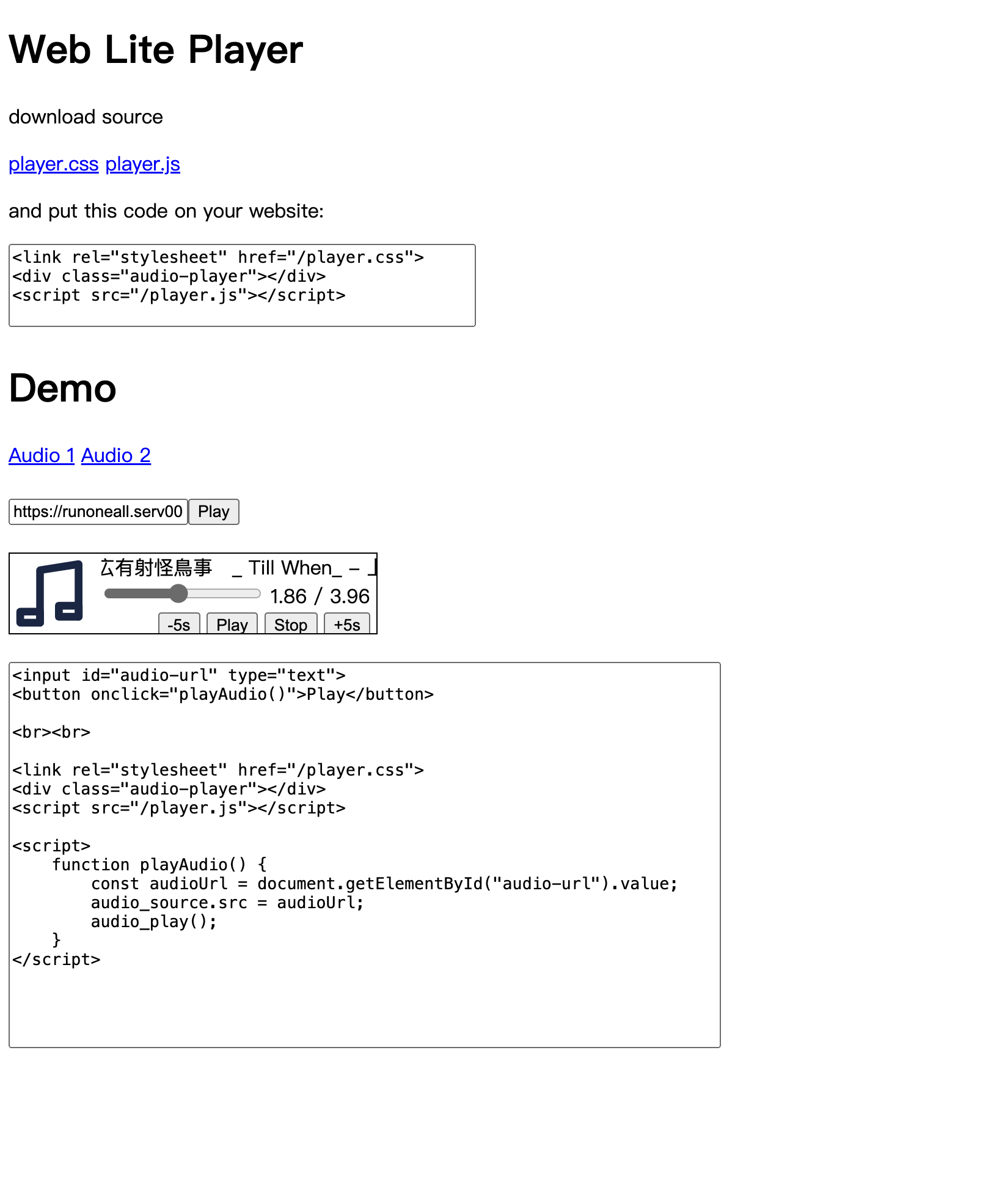
使用:
- 下载资源:player.css player.js
- 在网页任意位置加入
<div class="audio-player"></div> - 在头部引入css,在末尾引入js
- 编写js
audio_source.src = 音频URL;
audio_play(); // 开始播放
源码:player.css
.audio-player {
width: 300px;
height: 65px;
border: 1px solid black;
overflow: hidden;
white-space: nowrap;
background: white;
}
#audio-avatar {
height: auto;
width: auto;
max-height: 100%;
margin-right: 10px;
float: left;
}
.audio-info {
overflow: hidden;
position: relative;
}
#audio-title {
display: inline-block;
padding-left: 100%;
animation: showFullTitle 10s linear infinite;
}
@keyframes showFullTitle {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(-100%);
}
}
.audio-progress {
display: inline-block;
}
.audio-control {
margin-right: 5px;
float: right;
}
player.js
document.querySelector(".audio-player").innerHTML =
`<svg id="audio-avatar" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path
d="M391.424 938.688a48.896 48.896 0 0 1-49.92-49.728V212.928c0-24.832 18.304-44.8 41.6-49.728l497.344-77.888a49.984 49.984 0 0 1 39.936 11.648c11.648 9.92 16.64 23.168 16.64 38.08V812.8c0 28.16-21.632 49.664-49.92 49.664a48.896 48.896 0 0 1-49.92-49.728V193.024l-397.568 61.312v634.624c1.664 28.16-21.568 49.728-48.192 49.728z"
fill="#172B4D"></path>
<path
d="M888.768 862.464H632.576a48.896 48.896 0 0 1-49.92-49.728v-142.464c0-28.16 21.696-49.728 49.92-49.728h256.192c28.288 0 49.92 21.504 49.92 49.728v142.464a51.072 51.072 0 0 1-49.92 49.728z m-206.272-99.456h156.352v-43.072h-156.352v43.072zM391.424 938.688H135.232a48.896 48.896 0 0 1-49.92-49.728v-142.464c0-28.16 21.632-49.728 49.92-49.728h256.192c28.288 0 49.92 21.504 49.92 49.728v142.464a49.92 49.92 0 0 1-49.92 49.728z m-206.272-99.456h156.352v-43.072H185.152v43.072z"
fill="#172B4D"></path>
</svg>
<div class="audio">
<div class="audio-info">
<audio id="audio-source" src type="audio/mpeg"></audio>
<span id="audio-title">No Audio To Play</span><br>
</div>
<div class="audio-progress">
<input type="range" id="audio-range" min="0" max="100" value="0"
step="0.01">
<label id="audio-time" for="audio-range">0:00 / 0:00</label>
</div>
<div class="audio-control">
<button onclick="audio_back5s()">-5s</button>
<button onclick="audio_play()">Play</button>
<button onclick="audio_stop()">Stop</button>
<button onclick="audio_forward5s()">+5s</button>
</div>
</div>`;
const audio_source = document.getElementById("audio-source");
const audio_title = document.getElementById("audio-title");
let current_audio_title = "";
const audio_range = document.getElementById("audio-range");
const audio_time = document.getElementById("audio-time");
let audio_end_time_length = 0;
function audio_play() {
if (audio_source.paused) {
const new_audio_title = decodeURI(
audio_source.src.split("/").pop().split(".").shift(),
);
if (current_audio_title != new_audio_title) {
audio_title.textContent = new_audio_title;
current_audio_title = audio_title.textContent;
audio_source.load();
}
audio_source.play();
}
}
function audio_stop() {
if (!audio_source.paused) {
audio_source.pause();
}
}
function audio_back5s() {
audio_play();
audio_source.currentTime -= 5;
}
function audio_forward5s() {
audio_play();
audio_source.currentTime += 5;
}
function audio_current_time() {
const audio_currentTime = audio_source.currentTime;
const audio_time_minutes = Math.floor(audio_currentTime / 60).toString();
const audio_time_seconds = Math.floor(audio_currentTime % 60)
.toString()
.padStart(2, "0");
const audio_end_time = audio_time.textContent.slice(
0 - audio_end_time_length,
);
return (
`${audio_time_minutes}:${audio_time_seconds}` + " / " + audio_end_time
);
}
audio_source.onloadedmetadata = function () {
const audio_duration = audio_source.duration;
audio_range.max = audio_duration;
const audio_time_minutes = Math.floor(audio_duration / 60).toString();
const audio_time_seconds = Math.floor(audio_duration % 60)
.toString()
.padStart(2, "0");
audio_end_time_length =
audio_time_minutes.length + audio_time_seconds.length + 1;
audio_time.textContent =
"0:00 / " + `${audio_time_minutes}:${audio_time_seconds}`;
};
audio_source.ontimeupdate = function () {
audio_range.value = audio_source.currentTime;
audio_time.textContent = audio_current_time();
};
audio_range.oninput = function () {
audio_play();
audio_source.currentTime = audio_range.value;
audio_time.textContent = audio_current_time();
};